我們今天簡單的介紹Tauri dialog
Dialog是用來進行打開或者是保存file的Native系統對話框。
功能函式:
ask(message: string, options?: string | MessageDialogOptions) : 顯示帶有yes和no按鈕的問題對話框confirm(message: string, options?: string | MessageDialogOptions) : 顯示帶有Ok和Cancel按鈕的問題對話框。message(message: string, options?: string | MessageDialogOptions) : 顯示帶有Ok按鈕的消息對話框open(options?: OpenDialogOptions) : 打開文件/目錄selection對話框。save(options?: SaveDialogOptions) : 打開文件/目錄save對話框簡單介紹了功能函式了,我們來簡單的測試一下。
我們先來測試message,首先打開todo\src-tauri\tauri.conf.json並加入修改
{
"tauri": {
"allowlist": {
"dialog": {
"all": true, // enable all dialog APIs
"open": true, // enable file open API
"save": true // enable file save API
}
}
}
}

打開我們的todo\src\pages\index.tsx引入import { message, confirm } from '@tauri-apps/api/dialog';
並且修改handleChecked
const handleChecked = async (index: number) => {
await invoke("done_todo", {id : todos[index].id, msg: todos[index].title});
if(!todos[index].done) {
await message("Done", { title: 'Todo' });
}
}
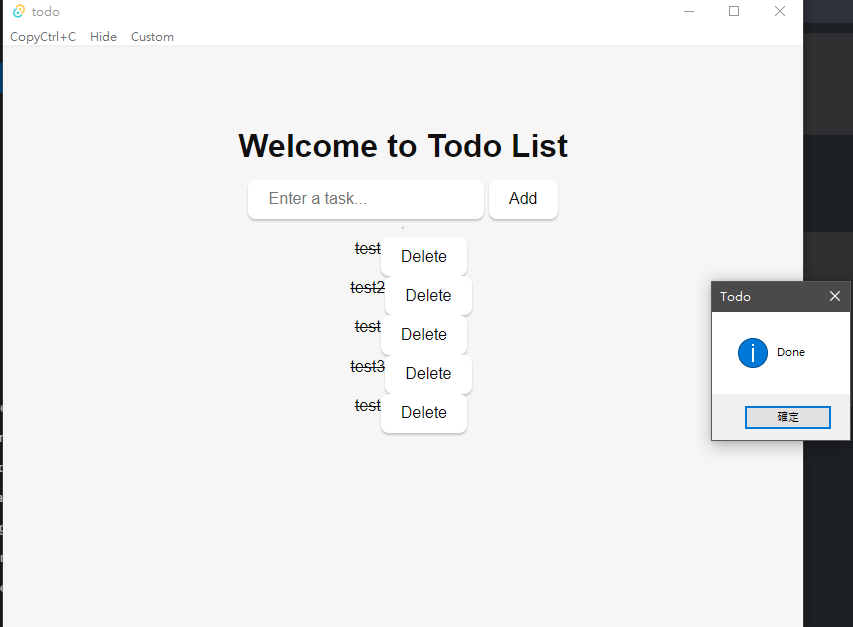
我們來測試一下,現在當我們完成todo時,會跳出視窗來告訴我們
接著,我們來使用Confirm來測試,他會返回我們是否確認,也就是boolean。
打開我們的todo\src\pages\index.tsx並修改handleTodoDelete,
const handleTodoDelete = async (id: number) => {
console.log(id);
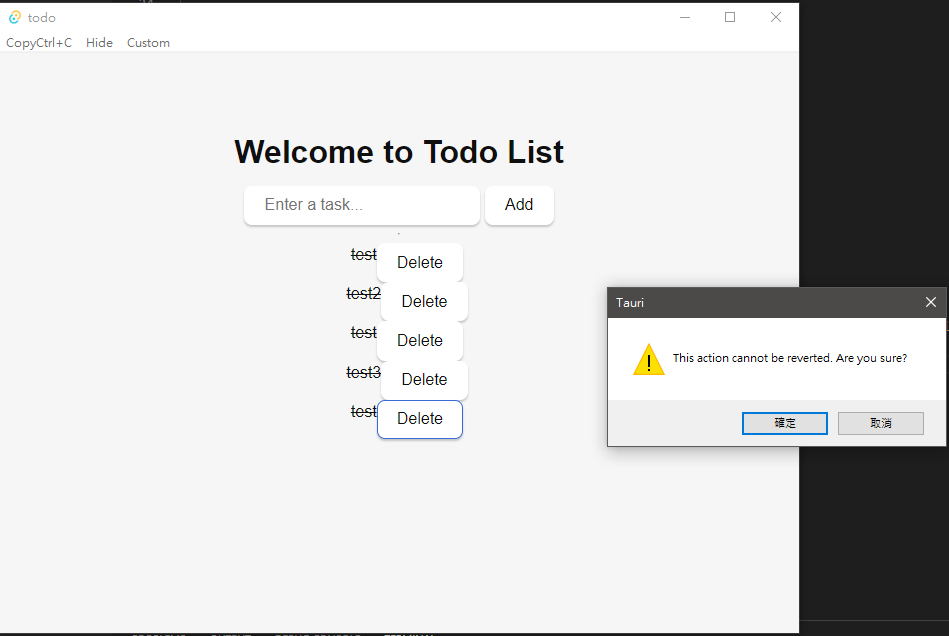
const confirmed = await confirm('This action cannot be reverted. Are you sure?', { title: 'Tauri', type: 'warning' });
if(confirmed) {
await invoke("delete_todo", { id: id});
}
setTodo({...todo, title: ""});
}
點擊取消鍵能看到todo item沒被刪掉
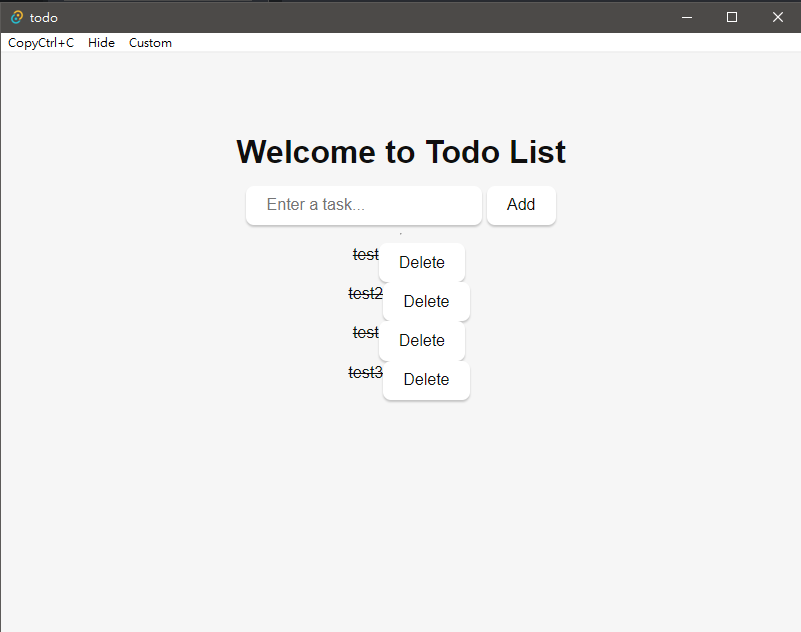
接著我們嘗試按確定,能發現被刪除了
今天簡單的介紹Dialog是什麼,以及了解了confirm和message如何使用。那麼我們明天見
